OneNote Tip of the Week - Custom Checkboxes
This quarantine thing has caused me to switch from coffee to tea (for no real reason aside from a change) but it has also resulted in a new hobby...trying various teas and keeping track of their information for my own reference. As such I wanted to see if I could come up with an effective, efficient solution using OneNote to track this information and sure enough I found an answer that works for me. Before I get started though one caveat...this solution requires OneNote 2016 and won't work on other versions because of requiring a specific feature in 2016. Sorry in advance for that. Let's dive in.
The main issue I had when coming up with this solution was how best to organize the information. This is what I was working with:
Tea Brand
Name
Flavor
Type (loose, bagged)
Rating (excellent - poor)
My first instinct was to go with the old standby the outline layout:
But before I even got part way through that design I knew I could come up with something better. I wanted to avoid typing so much information so I needed a way to provide and select options. Checkboxes are what came to mind:
Now if you're of a sharp eye you'll notice my checkboxes are yellow, not the normal black and white boxes you get with the To Do tag. What I did was create a custom tag in 2016 called "Toggle", assigned it to position 4 in the list (so I can use Ctrl+4 to assign it to a line) and chose the yellow checkbox as the symbol for the tag.
Why do this instead of using the normal To Do tag? I want to avoid confusing these selections with things to do (for which I use the To Do tag frequently). By creating a custom tag I can have the same functionality while letting the To Do tag do it's thing.
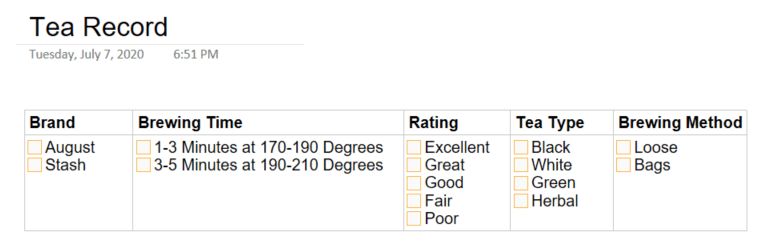
After defining the custom tag I decided to try a different, table based layout for the information:
This format works very well on the desktop application: it takes a minimum of space while still providing all the information I need. Unfortunately it isn't mobile friendly so a little tweak and that problem was fixed:
Now I can update the information on mobile as easily as I can on desktop and still have access to everything I need. I keep a blank copy of one of these pages in the section with my tea notes and I can make a copy of it on mobile to the same section and have it act like a template for new entries.
You may also have noticed I didn't include the name of the tea in the table. I name the page using the name of the tea to make it easy to locate and reference.
There are any number of ways to adapt this structure:
Create a section for each tea manufacturer and page for each of their teas
Create a section for each tea variety (black, green, etc.) and then add pages for the teas
Use stacked pages in a section to group the teas
Use page links to connect these teas to other content (for example: teas and music)
The flexibility always surprises me when it comes down to what you can do with OneNote. While it may not have the embedded databases that other tools have there's no question in my mind you can make it work in almost any situation with a little creative thinking.